Bring Higher Education Branding to Life
Among the many forces roiling today’s higher education market, accelerated migration to remote learning environments is among the most notable. While the shift to online learning was well underway at many colleges and universities prior to March 2020, COVID-19 was the spark that caused online learning to go mainstream, and the trend has continued into 2022.
As competition to enroll students heats up amid declining enrollment figures, branding has never been more important. “As more academic programs move online, so too are advertising dollars,” writes Christopher Huebner in Inside Higher Education. If higher-ed institutions are to survive oversaturation of digital advertising channels, Huebner warns, they must stand out in a crowded field. “Higher ed marketers should seek to be distinctive, not necessarily different,” Huebner notes.
Higher education branding can’t afford to take a generic approach. To succeed and thrive, schools and agency partners must dig deep to understand what separates them from the competition, what drives students to the program, what students go on to accomplish, and how to craft a story that is compelling, distinctive, and true to the educational experience they’re offering. In short, schools must have a robust branding strategy that brings their institutions to life for prospective students — or risk getting lost in the digital chaos.
Here’s what our Archer Education branding team has to say about higher education branding strategies and tactics that every higher-ed marketer should be thinking about when crafting a university brand story.
Why Is Higher Education Marketing Important?
Why is effective higher-ed marketing so important? With nearly every institution now offering online learning, schools have a new pool of applicants — unrestricted by physical proximity — to market to. While this has ushered in a wave of new audiences and potential streams of revenue, it has also heightened competition and the need to attract students with a distinct brand and story that truly resonates with their values and aligns with their goals.
Whether you’re seeking to enroll recent high school graduates or nontraditional college students, having a memorable, clearly defined brand that brings your institution to life is a must. To that end, your organization can take several key actions to establish a strong identity.
1. Lay the Foundation for Education Marketing Strategies Through Robust Brand Discovery
To help institutions engage with prospective students as meaningfully and effectively as possible, our first step is to conduct a thorough discovery exploration with our university partners and their key stakeholders, explains Archer Vice President of Creative Services Caroline Khalili. This exercise helps to lay the foundation for our creative branding and marketing strategies moving forward — from the visuals and messaging to the overarching story that ties everything together.
Throughout the discovery process, we engage with faculty, alumni, current students, and internal marketing and enrollment teams. These resources can provide unique perspectives and insight into what makes the program or school unique, why students choose it, what they hope to accomplish once they graduate, and more.
Since key internal stakeholders are often so entrenched in their own world and brand — living it firsthand every day — it can sometimes be difficult for them to verbalize the less tangible aspects of a program or school, but this is often where the best ideas and inspiration come from. It’s critical to push stakeholders to challenge their own assumptions or more generalized insights.
 We tailor questions around several core buckets, based on the stakeholder we’re speaking to:
We tailor questions around several core buckets, based on the stakeholder we’re speaking to:
- Passions, or getting to the “why”
- Unique value propositions (UVPs) of the program or school
- Audiences (or personas)
- Student outcomes
- Challenges or misconceptions
When these insights are pieced together, they form a holistic and impactful story that we can help to tell on behalf of our university partner. These interviews and insights also guide our persona creation, which allows us to be much more targeted and effective in how we tell this story based on the audience we’re trying to reach and what they care about. Through customized messaging and visuals, we can connect with each unique audience in a way that can’t be replicated with generic, cookie-cutter ads.
By digging deeper with the individuals who know the program and institution better than anyone else, we can construct a narrative that will engage prospective students who best align with that mission and story — and who ultimately want to help change the world using the tools that their advanced education provides them, Khalili says.
2. Establish a University Branding Mission for Strategic Insight
“In the higher education marketing space, we’re not only competing against other universities; we’re competing for our audience’s attention in a crowded digital landscape,” Associate Creative Director Jacque Dobbins explains. “The best way to engage them is to connect with them on a psychological and emotional level — to tell them a story.” The university’s brand mission is the thesis statement of that story.
It’s the foundation for all the content and marketing assets we produce: search and social ad copy, microsites, landing pages, emails, and more. It’s all pulled directly from and inspired by the brand mission — the story of a program or institution.
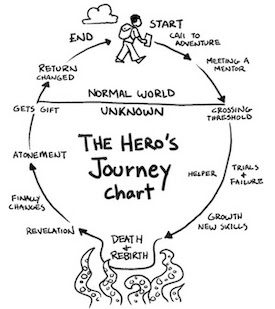
A number of tools help us uncover these stories — from discovery interviews to team brainstorms. But one of the best ways to approach it is through the framework of Joseph Campbell’s Hero’s Journey.

To craft a unique story, Dobbins explains, we have to know what our audience wants and what’s getting in their way. The student is the hero in our stories, and our job is to show them how this program or university is the path to achieving their goals. We like to imagine ourselves as prospective students. What do we want to achieve? What’s preventing us from getting there? How does this program help us? Answering those questions is key to crafting a compelling, relevant mission.
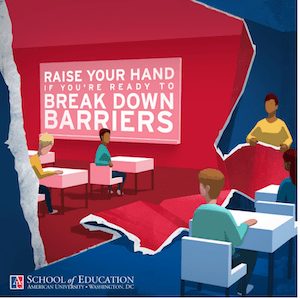
An engaging, distinct story can have a widespread impact. A campaign we developed for a few of American University’s online education programs was such a hit that programs throughout its School of Education adopted it. The core of the message was simple: raising your hand, joining a bigger movement in education, and making an impact on every level. Here are some examples of the resulting taglines:
- Raise your hand if you believe social change starts with education policy.
- Raise your hand if you believe in the power of play.
- Raise your hand if you believe every classroom should be inclusive.
- Raise your hand if you want to transform education for everyone.
- Raise your hand if you’re ready to break down barriers.
And how a couple were implemented in ad creative:


3. Dive Deep Into What Makes a College Unique
Knowing what makes a university, college, or specific program unique is what separates good branding from bad. A firm understanding of a program or school’s unique value propositions (UVPs) — also known as unique selling propositions — will make crafting the materials needed to market them much easier, from landing page copy to creative assets and social media content.
UVPs aren’t just something we make up during a creative brainstorm, copywriter Connor Christiansen says. They’re derived from in-depth conversations with various stakeholders, which take place in the discovery process we discussed earlier. It’s important to understand what faculty and administrators believe makes the school or program unique, but it’s arguably even more important to learn what current and former students found unique when they chose that program over other options. By speaking with these stakeholders about a program or institution’s brand, we can be much more successful in differentiating them from the sea of competitors, he explains.
For example, having a program that emphasizes hands-on fieldwork at some point in the curriculum is not a UVP; many degrees, whether undergrad or graduate, require fieldwork at some point. However, having exclusive partnerships with community organizations and companies that offer work opportunities to students is a clear UVP.
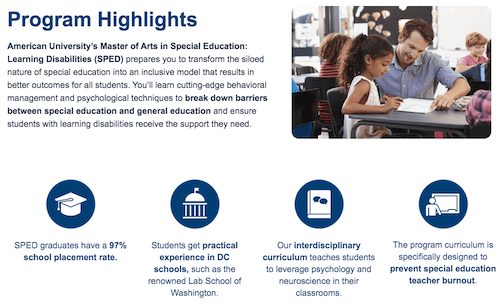
We noticed this UVP in American University’s Master of Arts in Special Education, which had partnerships with the Peace Corps, City Year, and the Lab School of Washington that offered students unparalleled experiences. Rather than simply highlight the focus on fieldwork, we identified specific, well-known organizations that students would have access to thanks to the unique relationship they had with AU. You can see below how we incorporated this UVP into the program landing page:

Once we’ve uncovered the aspects of a school or program that make it unique, we ensure that these UVPs are prominent throughout our branding efforts.
Some materials — such as landing pages, microsites, and brochures — lend themselves to displaying multiple UVPs at once. Other branding assets allow for more specific UVPs to shine; for instance, we can use a Facebook ad to highlight one UVP that most resonates with a specific audience or persona.
4. Use Graphic Design to Solidify Branding Identity
When creating the visuals for a new client in the higher education space, we have to consider not only what will catch the attention of someone viewing the social ad, for example, but also what will tell the university’s story the best.
Our design team works together to find patterns in the client’s identity while following its brand guidelines of colors, fonts, and photographic style. Concurrently, we’ll work with the copywriter and creative leads to uncover that brand identity further and brainstorm what visuals and copy will work best together, explains Creative Operations Manager Gaby Brambilla — our in-house graphic design branding expert.
Once copy has been written and design has gone from the conceptualization stage to the creation stage, all of the content and iterations go into a creative guide. This creative guide is used not only to bring the vision of the content and design teams together but also to help the paid advertising team implement strategies based on the personas that were created:

After the client approves the creative guide, the paid team works closely with the creative team to create more branded graphic designs for different channels, such as Instagram, Facebook, and LinkedIn, and develop landing pages and email assets.
What Does a Higher Education Branding Agency Do?
Archer Education’s team of branding and creative experts is always up to date on strategies to help your university tell its most authentic story. Our branding tactics can help your university:
- Understand and connect with prospective students
- Ensure content speaks directly to your brand’s mission and students’ goals
- Create visually compelling ads that generate leads
We partner with dozens of institutions to help them overcome enrollment challenges using tech-enabled, personalized enrollment marketing and management solutions. Click here to learn more about Archer’s digital student experience technology and full-funnel engagement strategies.



